Hexon一款有趣的Hexo在线编辑器
引入
这几天一直在寻找和对比各种Hexo编辑器,翻来覆去,找到了Hexon,它的前身是winwin-hexo-editor。
其安装文档如下:
随着初步的使用以及后续的调整,这款编辑器算是满足了我在线修改发布博客的需求,后续如果没有更好的编辑器就不打算再折腾了。
这里顺便做一个教程来分享这款Hexon在线编辑器的使用。
安装
按照官网上的步骤来:
安装
pnpm安装
npm install pnpm或curl -f https://get.pnpm.io/v6.16.js | node - add --global pnpm
1 | git clone https://github.com/gethexon/hexon |
卸载
1 | rm -rf hexon |
启动
需要将hexon整个文件夹放在[Blog root]目录下。
1 | pnpm start # for plain nodejs |
这里需要注意,如果你是windows本地安装运行,可能会遇到这个报错'export' 不是内部或外部命令,也不是可运行的程序
此时,需要将[hexon root]/server/package.json文件里的export替换成set即可。
1 | { |
此外,在启动的时候会填写一些默认参数,比如应用监听端口,用户名和账号以及博客根目录参数。
运行
运行应用进入登陆页面,输入你先前设置的账户和密码即可进入。

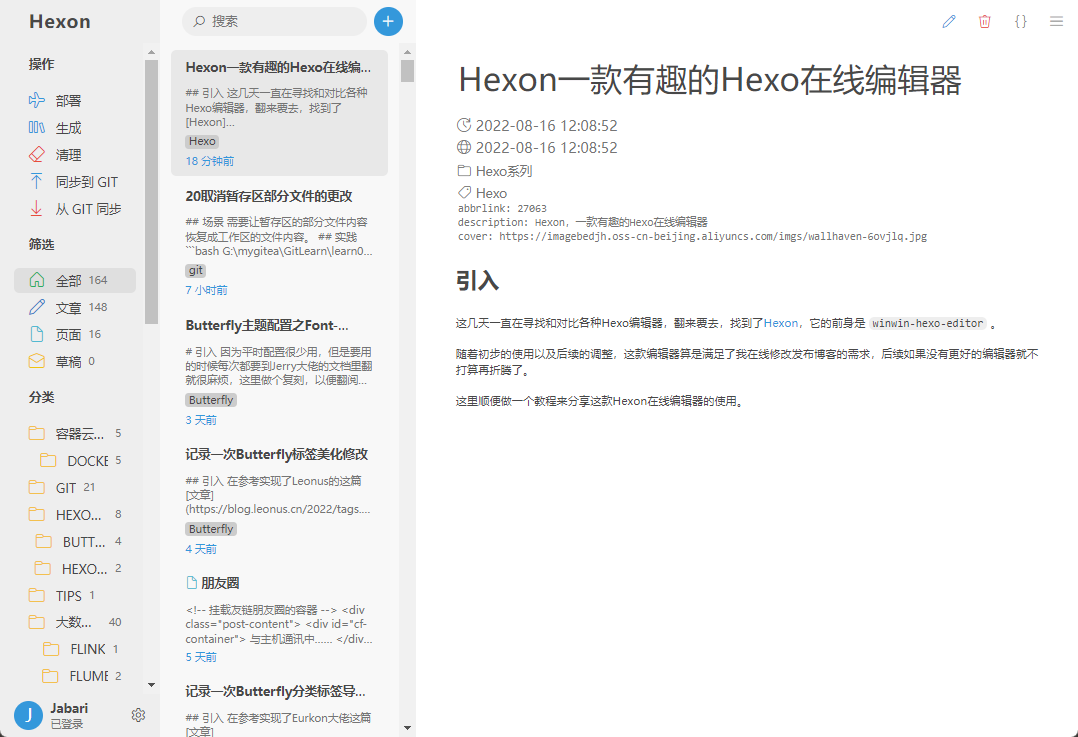
首页如图:

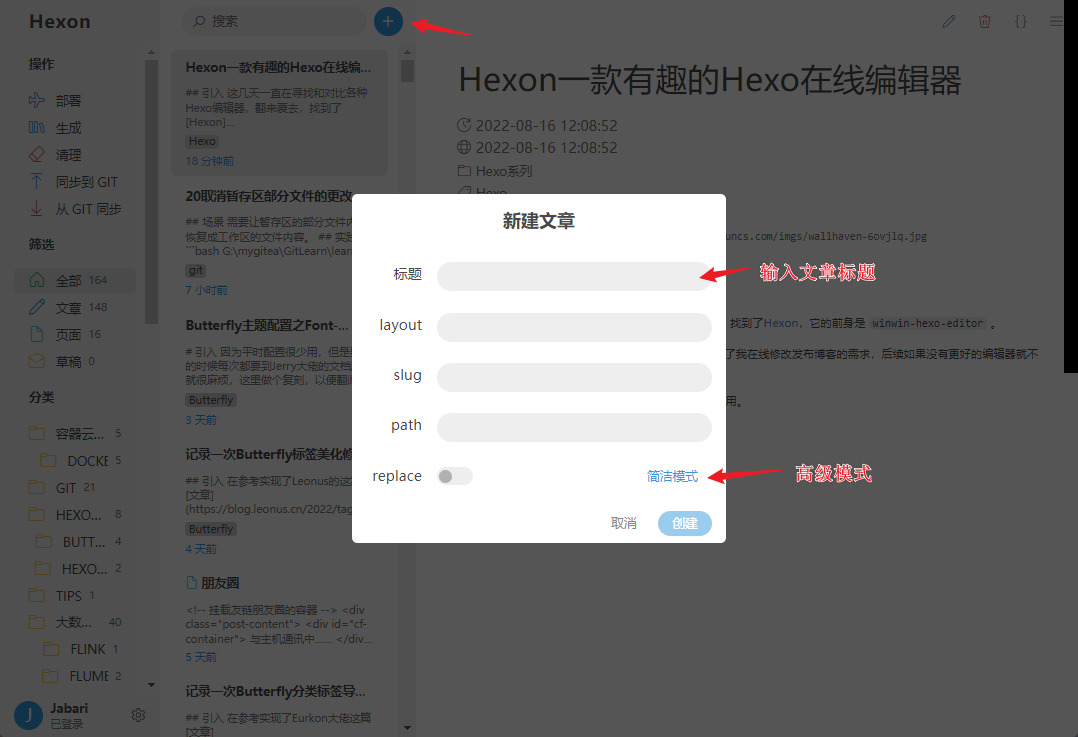
新建文章
新建文章操作调用的是hexo new --path ./[_posts文件夹下的路径]/[md文档名称] "文章title"命令。
这里默认就是在source/_posts目录下创建文章,其中[_posts文件夹下的路径]表示在source/_posts目录下的文件夹名称,支持新建文件夹。[md文档名称]是你新建的md文档的文件名。而”文章title”整个参数不需要我们传,页面的标题栏就是。

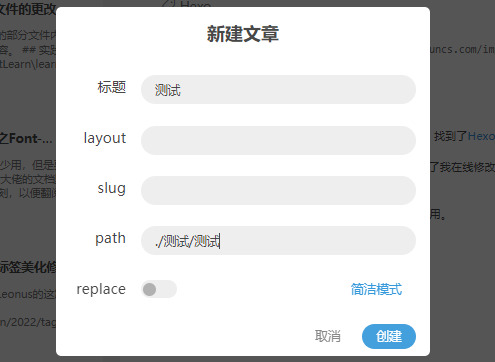
总的来说,如果我们想在source/_posts路径下创建一个在测试文件夹下的文件名为测试,文章标题为测试的文章,则需要按照如下参数填写进行创建即可。

创建后的文件路径:[blog root]/source/_posts/测试。
在页面创建文章后会跳到编辑页面进行编辑。

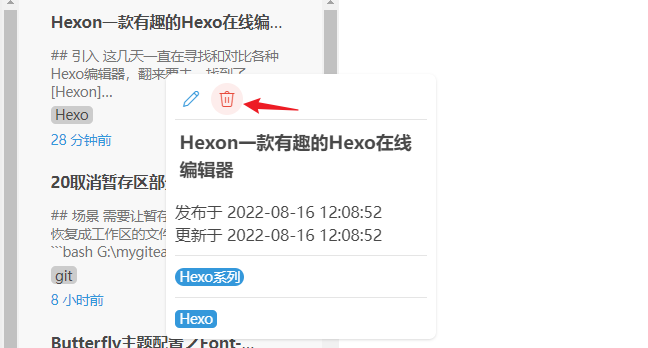
删除文章
支持删除文章,但是删除文章后文章不可恢复,直接整个文件给删除。

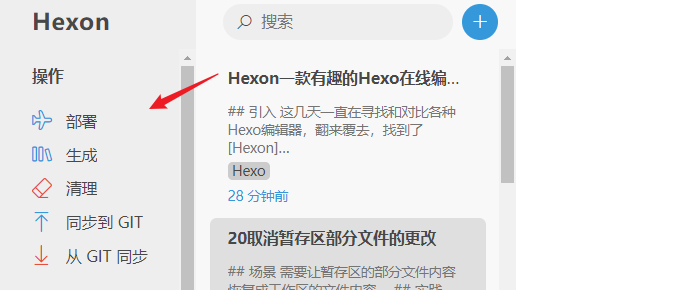
博客部署脚本
支持简单的hexo三连操作,如果部署服务器上需要调整_config.yml的Deploy属性,指向服务器上的git仓库路径。同时,也支持自定义较为复杂的脚本。

用户自定义脚本
在hexon的根目录下执行pnpm scripts命令:
1 | [root@iZwz9aoyyban4v42tgyml2Z hexon]# pnpm script |
我们随机选择一个部署脚本编辑:
1 | ? Which script do you want to manage? hexo-deploy: bash ./my_deploy_script.sh |
这里填写的是你的脚本执行命令,需要我们自定义脚本。路径默认以博客根目录为基准。
我们填入命令bash ./my_deploy_script.sh,接着空格回车即可。如果我们想要删除先前定义的脚本,直接在脚本命令编辑的时候,什么都不输入,按下回车键,即可删除先前定义的脚本执行命令。
一个部署脚本my_deploy_script.sh案例:
1 |
|
编写好后,我们点击首页的 按钮其实就是在执行我们上面这个脚本。
按钮其实就是在执行我们上面这个脚本。
今天的分享到此结束,希望能给各位博主带来一点帮助~



